Animated Circle & ScreenSaver 25-03-2020

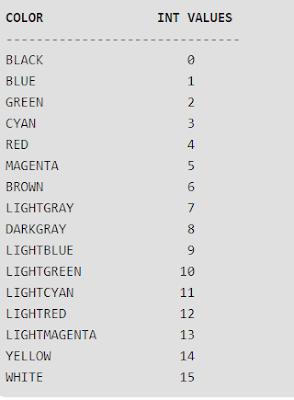
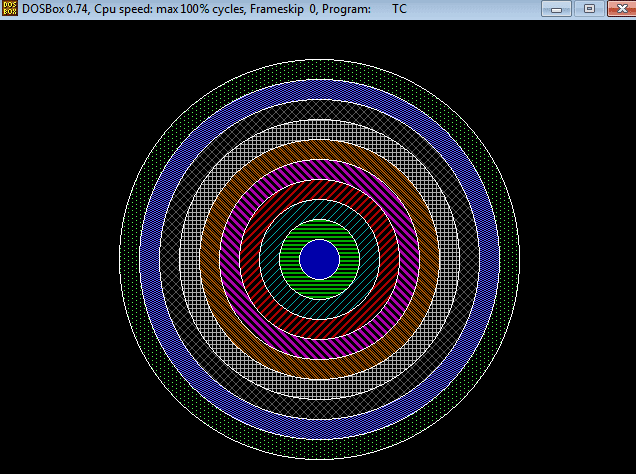
Write a Program to draw animation using increasing circles filled with different colors and patterns. #include<graphics.h> #include<conio.h> #include<dos.h> void main() { intgd=DETECT, gm, i, x, y; initgraph(&gd, &gm, "..\\BGI" ); x=getmaxx()/3; y=getmaxx()/3; setbkcolor(WHITE); setcolor(BLUE); for (i=1;i<=8;i++) { setfillstyle(i,i); delay(20); circle(x, y, i*20); floodfill(x-2+i*20,y,BLUE); } getch(); closegraph(); } Program to make screen saver in that display different size circles filled with different colors and at random places. ...